7. 基于AI开发三端产品-文渊阁原型设计
约 1825 字大约 6 分钟
一恍惚25年就已经过了一半,上半年借助AI开发工具也做了不少小玩具;在下半年,给自己订一个小目标,做一个完整功能更完整的产品,计划做三端(PC、小程序、APP),并且包含独立的后端服务能力。
实际上我个人也没有特别想做的东西,正好小朋友最近开始学习识字、背诗,那就做一个中华文化知识相关的产品得了
一、 前置准备
有想法之后,第一件事情,当然是全网搜一下,有没有类似的可以学习致敬(抄袭)的竞品
知乎上有一个挺好的话题,- 有没有公认比较好的诗词APP推荐? - 知乎
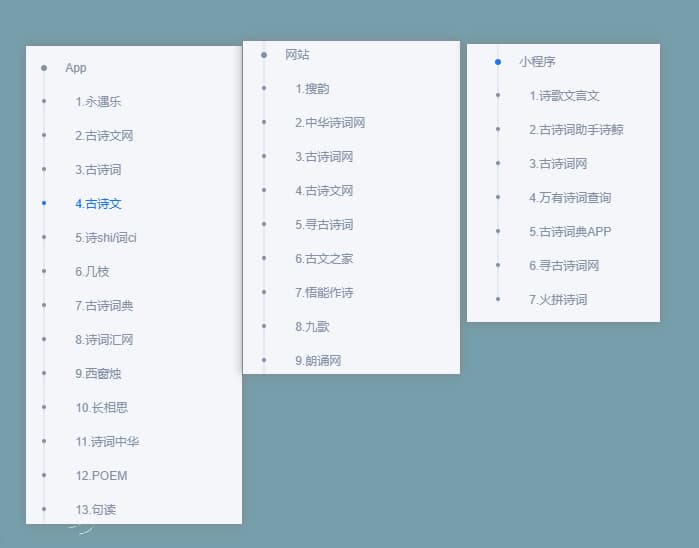
推荐的产品还挺多,app/网站/小程序均有,下面是摘抄目录

产品有一些可以学习的对象;接下来再看看开源社区上是否有可以拿来当“基座”的原型😊
比如一些数据源:
- caoxingyu/chinese-gushiwen: 中华古诗文数据库和API。包含10000首古文(诗、词、歌、赋以及其它形式的文言文),近4000名作者,10000名句
- chanind/hanzi-writer-data: The data used by Hanzi Writer
一些可用的产品:
- hefengbao/jingmo: 『京墨』开源的中华文化宝典 APP,诗(词)文(名句)、汉字、成语、词语、歇后语、绕口令、传统节日、传统色、节气、人物等。
- a2636340559/YaFeng: “雅风”古诗词APP
- SongC1229/song: 基于Flutter框架的诗词app,采用sqlite数据库
二、 原型设计
基于上面的过程我们大概知道自己想做些啥,但是具体的产品设计这块由于并不专业不知道该怎么做,既然我不会,那就借助一下AI来帮我整一下
直接大力出奇迹,对于小白完全不考虑什么提示词
我现在准备开发一个中华相关知识的app,其中包含下面这些内容,请帮我设计一份产品原型
经典诗文 955 篇;
诗文 140 万篇,包含诗、词、辞赋、残句、联、文等;
诗文名句 10000 句;
人物 126830 个;
字典 20552 字
词典 320349 词;
成语 49639 条;
歇后语 14026 条;
谚语 964 组;
谜语 42446 组;
绕口令 45 段;
对联 490 对;
歌词 499 首;
知识卡片 464 组;
句子 326 段;
诗歌 45 首;
中国传统节日 19 个;
二十四节气;
中国传统色 161 种;
中国的世界文化遗产 44 个;

省略调整的过程,看看AI生成的原型方案
### **一、核心设计原则**
1. **文化感+现代感**:古籍纹理+留白+传统色(如靛青、朱砂)
2. **极速检索**:支持模糊搜索/分类筛选/高级语法
3. **内容关联**:诗↔作者↔历史事件↔地理标签
4. **轻量化学习**:卡片式设计+每日碎片化推送
---
### **二、信息架构(关键模块)**
graph TD
A[首页] --> B[探索]
A --> C[搜索]
A --> D[学习计划]
A --> E[收藏]
B --> F[分类库]
B --> G[今日推荐]
F --> H[诗文库]
F --> I[字典词典]
F --> J[传统文化]
J --> K[节气/节日]
J --> L[文化遗产]
J --> M[传统色]
---
### **三、核心页面原型设计**
#### **1. 首页 - 文化仪表盘**
- **顶部**:个人勋章(学习成就)+ 搜索栏(支持语音输入)
- **中部**:
- 动态古籍卷轴:展示今日节气/节日(点击进入详情)
- 四象限导航:
- `[名句赏析] [成语猜谜] [遗产巡礼] [色彩图谱]`
- **底部**:
- 每日任务进度条
- 推荐卡片流(根据用户偏好推送:诗文/谜语/文化冷知识)
#### **2. 超级搜索页**
- **场景化筛选器**:
[按朝代] [按体裁] [按字数] [按作者]
[含典故] [中小学必背] [风景关联]
- **特色搜索模式**:
- 拍诗识句(OCR识别图片中的诗句)
- 「飞花令」模式(输入关键字查相关诗词)
- **结果页**:三维过滤(内容/人物/地点标签云)
#### **3. 诗文详情页(沉浸式阅读)**
[标题] 静夜思
[朝代] 唐 [作者] 李白 ★收藏
——————————————————
正文区域(繁简切换/字体选择)
——————————————————
▣ 智能笺注(点击生词解析)
▶️ 朗诵音频(名家版本)
🌍 创作地地图(长安地理位置)
📚 关联知识卡片:
- 盛唐诗风特点
- 同期诗人对比
- 床前明月考证
#### **4. 传统文化模块**
- **二十四节气**:
- 环形时间轴+物候动效
- 每个节气包含:
[三候图解] [养生食谱] [相关诗词10+]
- **世界遗产**:
- 3D地球仪导航
- 遗产详情页含:
[AR复原模型] [历史脉络图] [关联古诗文]
- **传统色谱**:
- 色卡墙(按朝代/用途分类)
- 色值详情:
朱湛 RGB(158,36,35)
出处:《周礼·考工记》
意象:宫廷庄严/喜庆祥瑞
#### **5. 互动学习系统**
- **知识迷宫**:
graph LR
成语接龙 --> 诗词填空
诗词填空 --> 谜语解析
谜语解析 --> 节气问答
- **成就体系**:
- 解锁称号(「行走的成语词典」「唐诗百晓生」)
- 实体勋章兑换(合作博物馆文创)
---
### **四、特色交互设计**
1. **古籍翻阅动效**:诗文列表页采用右滑翻页动画,伴随纸张摩擦音效
2. **墨水扩散加载**:数据加载时屏幕中央墨滴晕染动画
3. **节气感知背景**:立春自动切换柳枝飘动动态背景
4. **AR文化空间**:手机扫描桌面可投射虚拟文物模型(需3D资源支持)
---
### **五、技术实现标注**
| 模块 | 关键技术点 |
|---------------|--------------------------|
| 搜索系统 | Elasticsearch+中文分词优化 |
| 离线库 | SQLite压缩数据库(核心内容)|
| 音频资源 | 预加载+流媒体分级加载 |
| AR功能 | ARCore/ARKit+轻量化3D模型 |
---
### **六、原型预览图关键帧**
1. **首页**:青山水墨背景,中央悬浮动态节气轮盘
2. **搜索页**:输入「明月」后展示关联树:
诗句(1280+) → 李白(42首)
→ 中秋(96首)
→ 苏州(寒山寺相关)
3. **谜语页**:
[谜面] 半部春秋(打一字)
[提示] 点击展开解析
[用户猜测] 输入______
[答案] 秦(春秋各取一半)
> 建议工具:Figma制作可交互原型,重点演示「搜索-详情-关联」的核心路径
此设计既满足学者深度研究需求(高级搜索+考据资料),又通过游戏化设计吸引大众用户。下一步可开发MVP版本验证内容组织逻辑。
当然对于一个研发而言,上面的这套设计方案仅使用参考,我还是更喜欢可视化的交互页面
三、快速原型实现
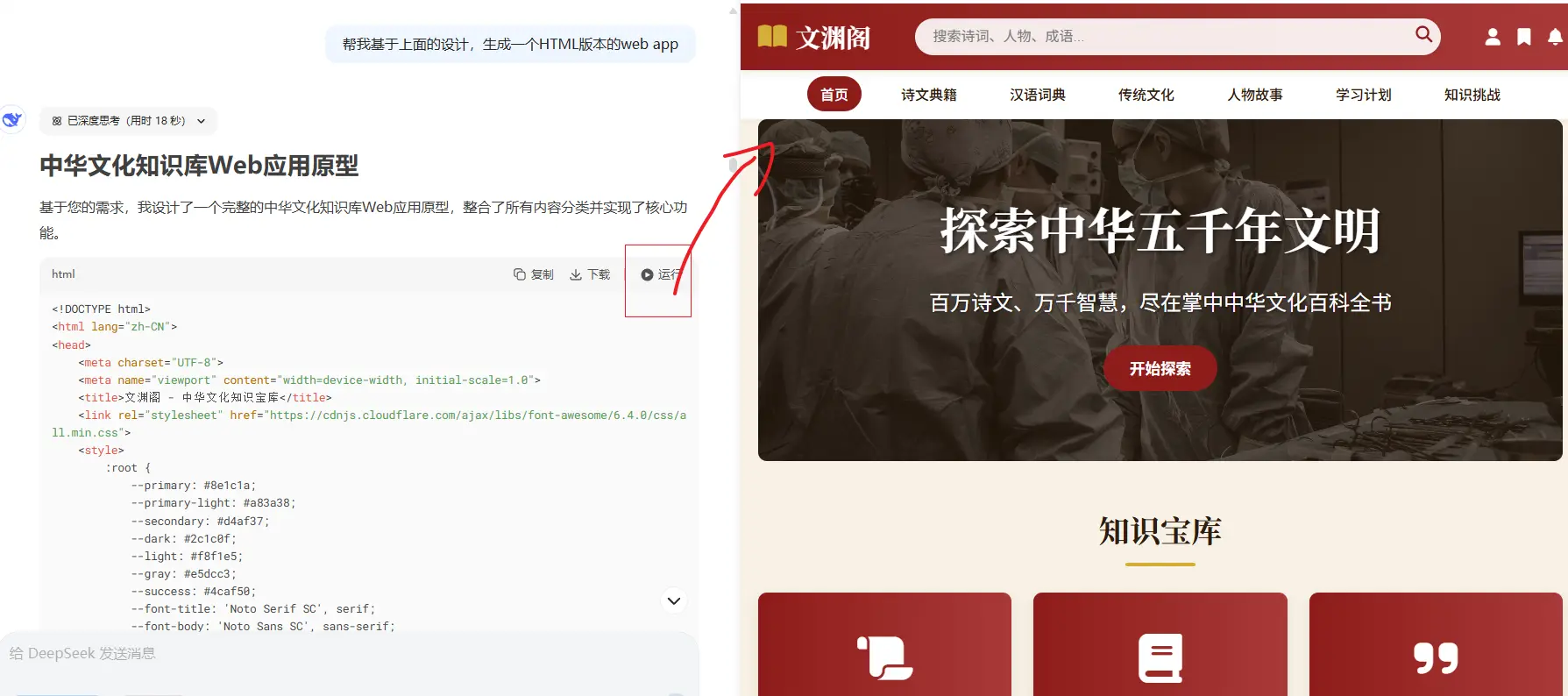
使用AI体验最好的就在这里了,我可以直接让它快速将上面的设计实现一个demo出来看看效果

这个生成的网页效果实际上超出了我的预期,至少我自己是设计不出来的。 接下来我们就是基于这个原型进行丰富补全
Loading...