5. 浏览器中跑大模型-搭建一个自动抠图服务
约 1370 字大约 5 分钟
抠图的场景大家应该很熟悉了,使用大模型来抠图也属于很常见的功能了,但是在操作一些相对隐私的图片总会有一点点担心。那么在自己的电脑上跑一个大模型? 电脑的性能够呛! 难道就没有什么离线的大模型可以用嘛?
相信很多小伙伴都听过Transformers.js,一个JavaScript库,它允许开发者在浏览器或Node.js环境中使用Hugging Face的预训练机器学习模型,无需服务器支持
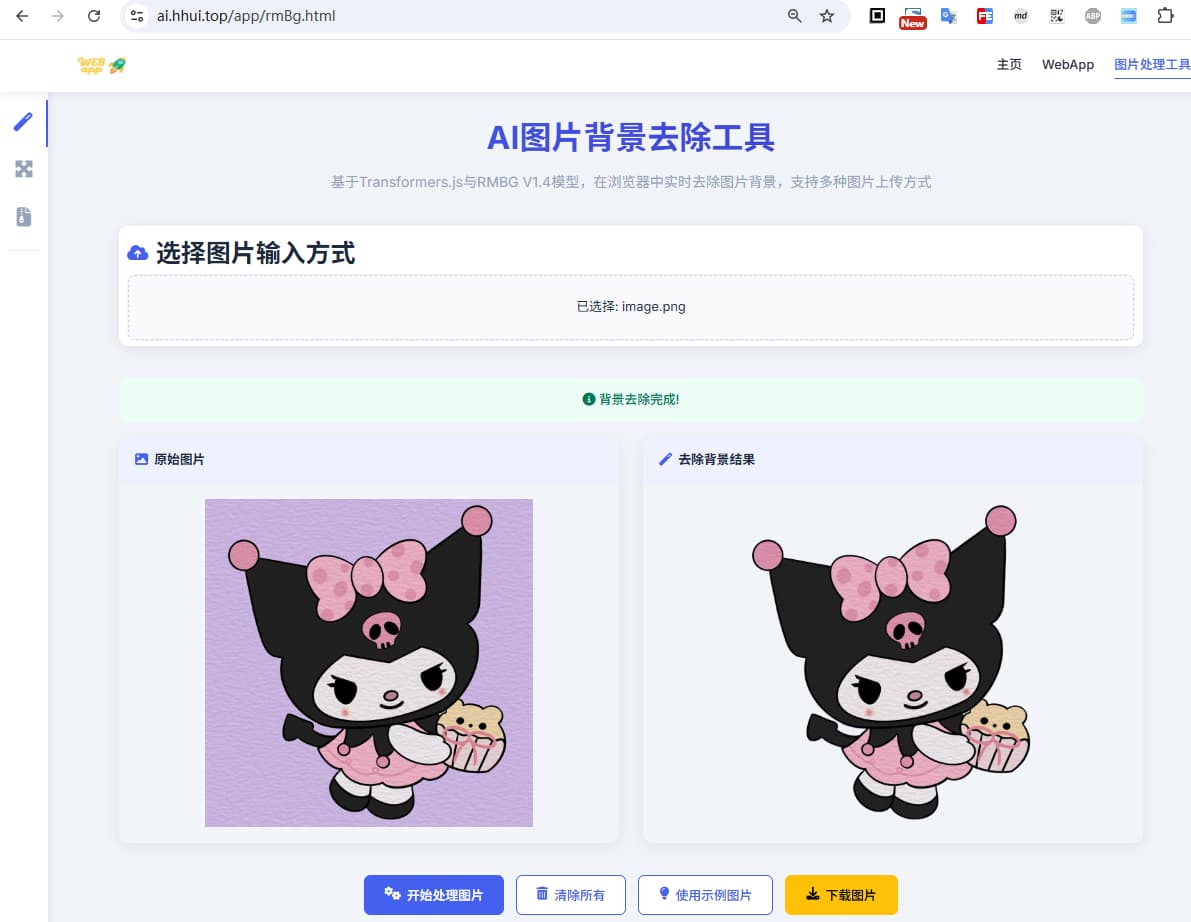
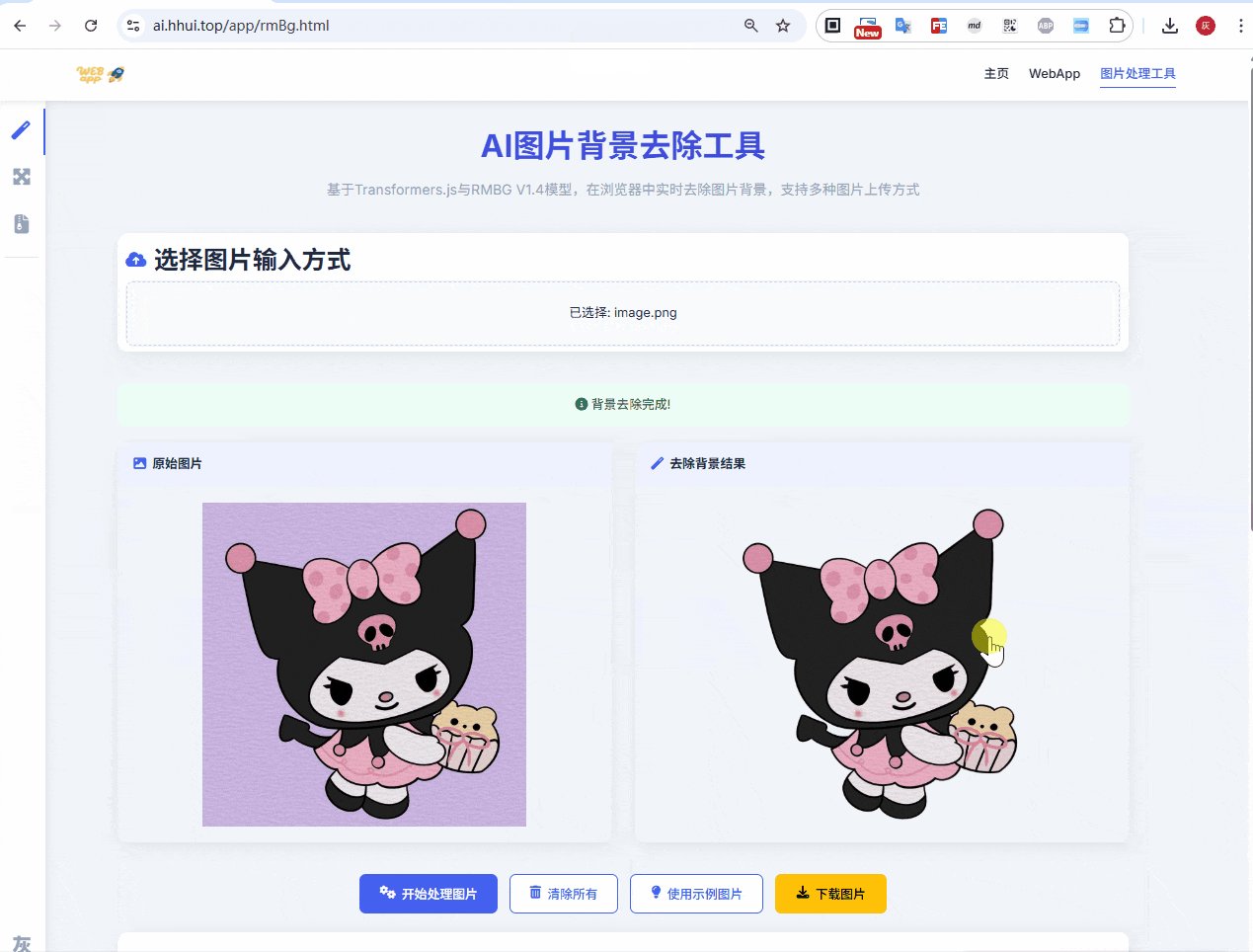
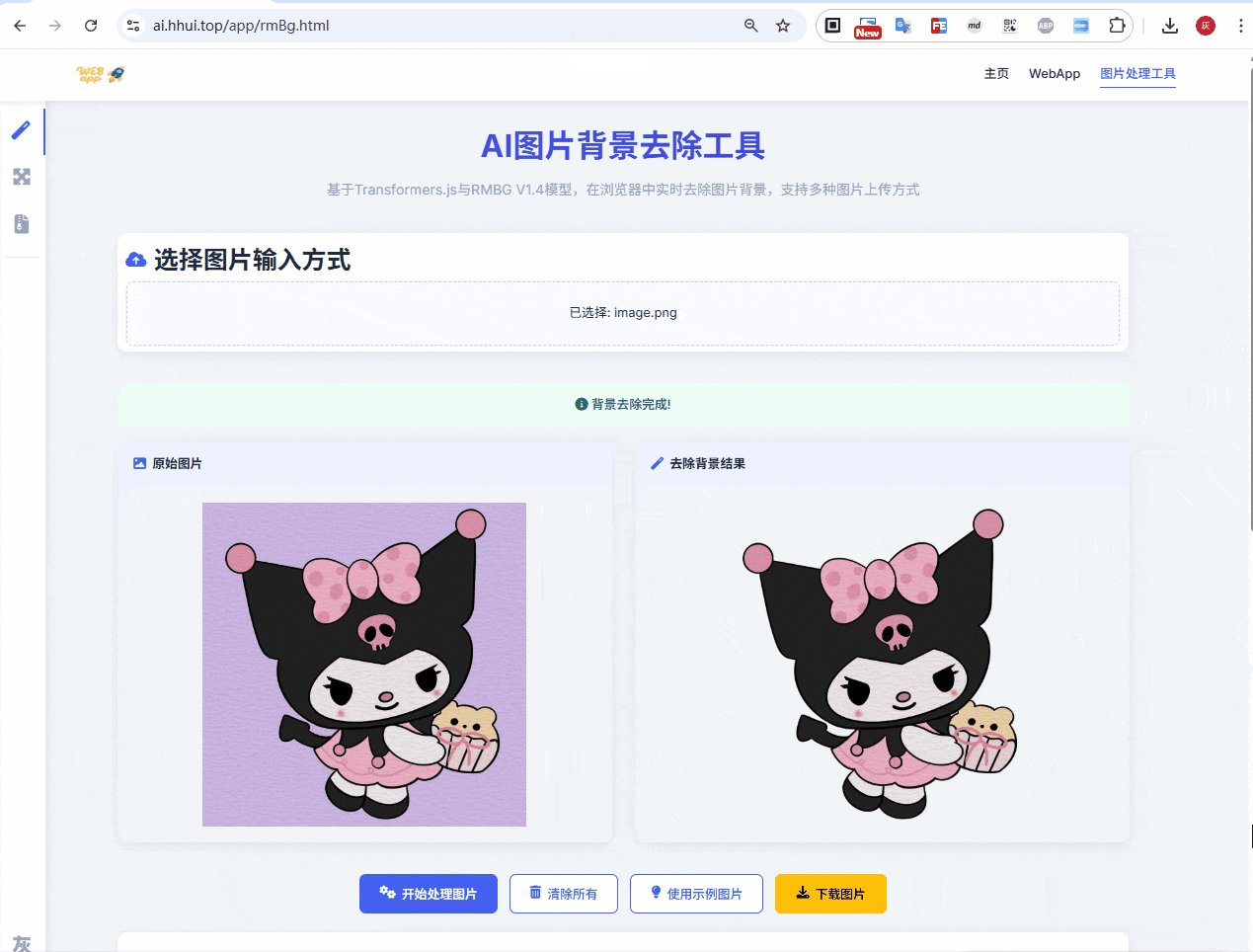
最近花了一点时间(主要是借助豆包)来写了一个网页,支持在浏览器本地直接跑RMBG V1.4模型,实现离线的智能抠图功能。 下来看看整体的表现情况

支持本地上传图片、粘贴上传图片、拖拽上传图片三种方式;首次访问网页时,会自动下载大模型(约40M),下载成功之后会在提示区域显示“模型已加载完成”,之后所有的操作将基于用户的浏览器进行操作,无后端交互,隐私无忧

实际体验
有兴趣的小伙伴可以实际体验,访问地址:https://ai.hhui.top/app/rmBg.html
它的核心玩法很简单粗暴:
- 打开网页。
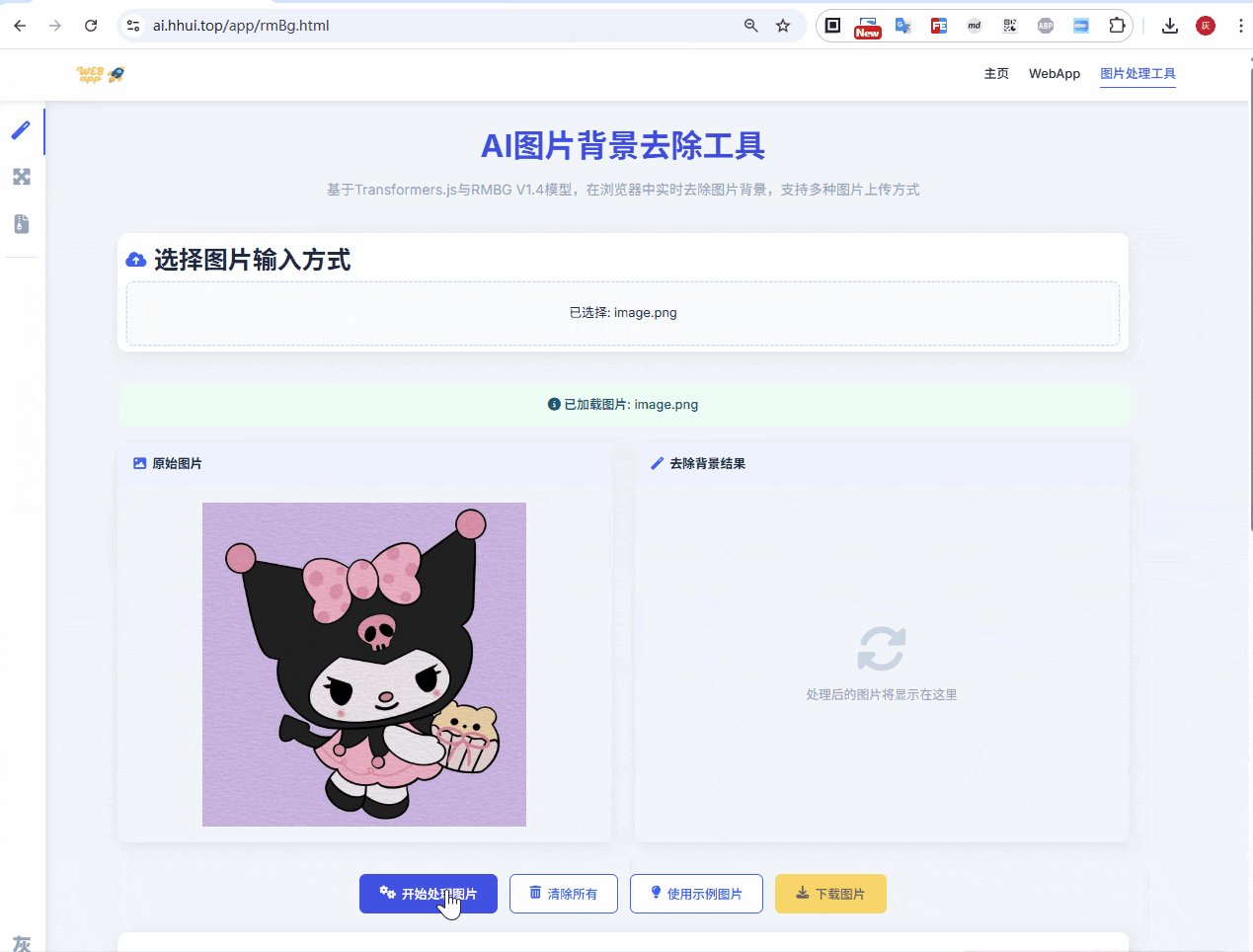
- 选择本地图片(或拖拽或粘贴一个图片)。
- 点击开始处理图片
- 几秒后(看图片大小和机器性能),抠好的图直接显示/下载。

这体验就丝滑了:
- 速度起飞: 省了上传下载的大头时间,处理速度就看用户本机CPU/GPU了。
- 隐私拉满: 用户数据本地处理,安全感爆棚,合规风险骤降。
- 零成本调用: 对开发者/服务提供方来说,没有图片传输的带宽成本,没有按次调用的API费用,服务器压力?不存在的!
- 开箱即用: 用户不用装软件,不用注册,打开就用,用完就走。
关键技术说明
怎么做到的?关键点在这儿(技术老铁们看过来):
- 模型本地化: 这个网页背后,在首次加载时(或按需),把训练好的抠图模型(onnx)直接下载到了用户的浏览器缓存里。模型大小约40M,百兆网速的小伙伴也就是几秒的加载时间。
- 浏览器内推理引擎: 依靠的是强大的
transformers.js。它们提供了在浏览器JavaScript环境中直接加载和运行AI模型的能力。
对咱们开发者有啥启发?
- 边缘计算的魅力: 这就是“边缘计算”在Web端的生动体现啊!把计算负载从中心服务器下放到终端设备(浏览器),解决延迟、隐私、成本问题。想想看,除了抠图,像简单的图像分类、风格迁移、文本摘要、甚至轻量级的语音识别,是不是都有可能搬到浏览器里?
- Web ML 生态成熟:
transformers.js、ONNX Runtime Web、TensorFlow.js 这些工具链越来越成熟,让在Web端部署和运行(尤其是优化后的)模型不再是天方夜谭。前端工程师的武器库又丰富了! - 用户体验新思路: 对于需要处理用户本地数据的应用(图片、文档、音视频片段),“本地优先” 的处理策略能极大提升用户体验和信任度。这个抠图工具就是个很好的样板。
- 模型优化是王道: 浏览器环境资源有限(内存、算力),模型必须轻量化、高效化。这倒逼我们在模型设计、剪枝、量化、格式转换上做更多优化工作。
值得一试吗?
当然!无论你是:
- 好奇宝宝: 想看看浏览器里跑模型到底啥感觉?
- 前端攻城狮: 想探索Web ML的可能性边界?
- 后端/全栈: 在琢磨如何降低服务端负载、优化成本结构?
- 产品经理: 在寻找提升用户体验、增强隐私卖点的方案?
这个网页都值得你点开玩一玩:https://ai.hhui.top/app/rmBg.html
实际体验感受:
- 首次加载可能需要下载模型(40MB级别),有点耐心。
- 抠图速度取决于你电脑性能,实测普通照片几秒到十几秒搞定,效果在浏览器里跑成这样相当不错了(当然不能和顶级桌面软件比)。
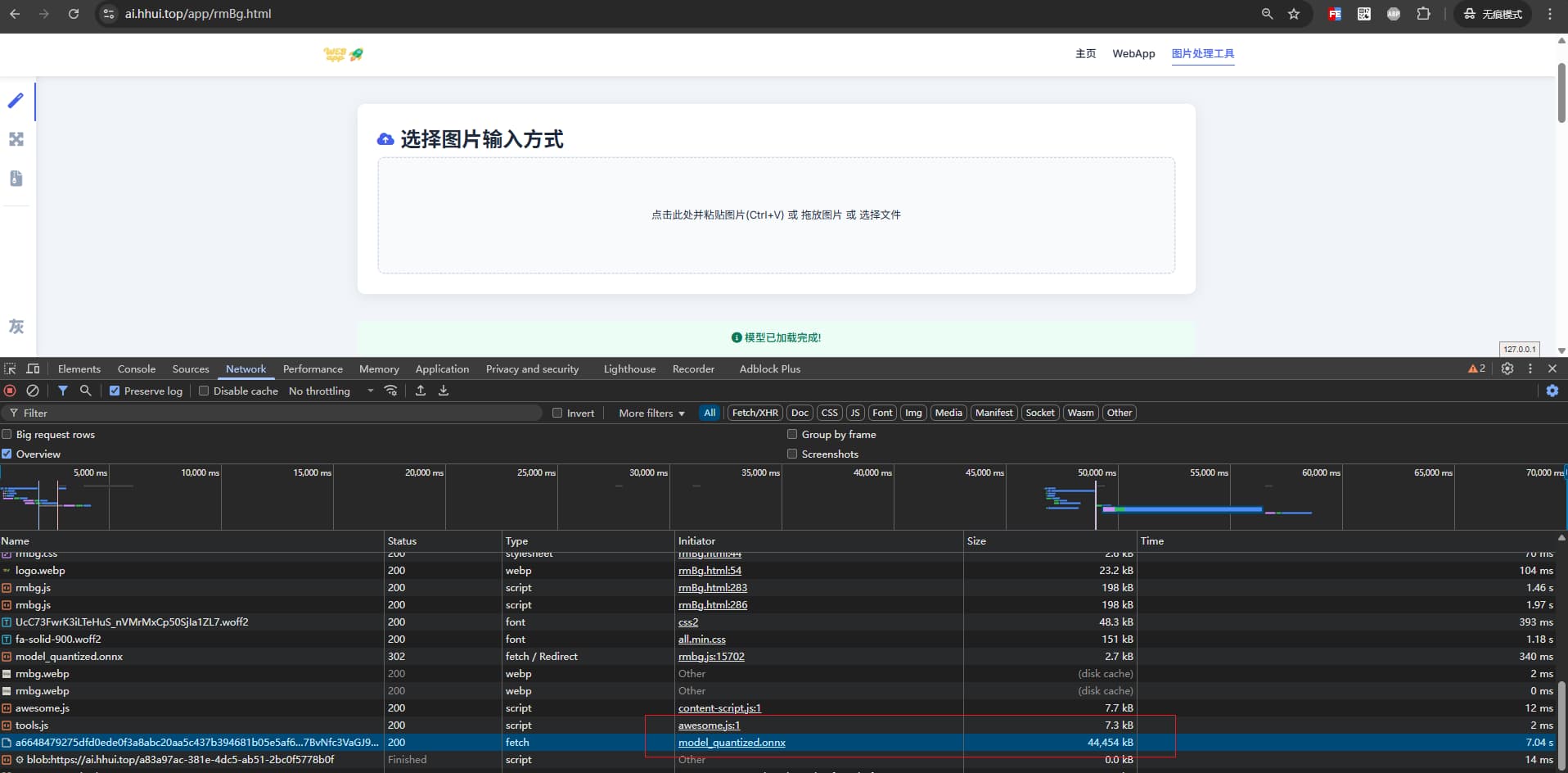
- 最大的爽点:图片真的没上传!打开浏览器开发者工具 - 网络(Network)标签页,你会看到除了加载网页本身和模型文件,处理过程中没有任何图片上传的请求! 这感觉,踏实。
最后叨叨:
这个网页虽然是个工具,但它展示的思路非常有价值。随着Web ML技术的进步和终端设备算力的提升,把更多AI能力“沉”到浏览器端,会是优化用户体验、降低成本、保护隐私的一个重要方向。对于隐私优先的小伙伴,不妨收藏一波😊
链接再放一次,动手试试吧:https://ai.hhui.top/app/rmBg.html
Loading...