Android可以通过webview来内嵌html页面,从而实现灵活的信息展示;最近客串android开发中,正好遇到了这样的一个小场景,所以简单的记录一下Android与html之间的交互,包含以下内容
- webview的基本设置
- Andriod调用js方法
- js调用android方法
- 图片长按下载
Android可以通过webview来内嵌html页面,从而实现灵活的信息展示;最近客串android开发中,正好遇到了这样的一个小场景,所以简单的记录一下Android与html之间的交互,包含以下内容
最近客串了一把android开发,对接谷歌的内购商品,这个过程真的是特别不顺,各种意想不到的坑,一踩一个;
接下来记录一下谷歌内购服务的完整配置流程,以及在最后测试阶段可能遇到的各种问题;在正式开始之前,请确定以下基本条件
借助acem.sh来迅速实现let’s encrypt的泛域名ssl证书颁发与续期,基本上五分钟就可以解决战斗
本文主要内容来自acme.sh的官方wiki,一切以官方说明为准: acme wiki
centos 6 修改方式
1 | # 修改hostname,立即生效 |
centos 7 修改方式
1 | # 修改hostname,立即生效 |
难得一个周末,一大早还没有睡醒就接到另外一个团队的电话,app打不开了,所有的数据都没有了,睡意全无,赶紧起来看能不能紧急抢救一下,最终发现是一个关键链路的nginx配置错误,导致nginx无法启动,接下来完整的记录下愉快的周末中,这个不愉快的早晨
直接使用grep 发现一个奇怪的问题,居然提示
1 | $ grep 'error' cic.log |
grep如果碰到\000 NUL字符,就会认为文件是二进制文件。必须加上-a或–text选项强制让grep认为是文本文件才可以看到正常的结果
因此解决方案是:
1 | $ grep 'error' cic.log --text |
Quick-Media 项目提供了一些列多媒体操作的开箱即用工具类,比如图片编辑合成,markdown/html/svg渲染,音频处理;当然还有本文重点说明的二维码生成解析
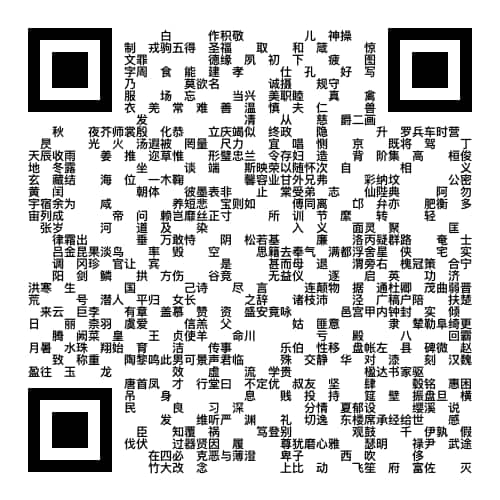
QrCode-Plugin支持丰富的酷炫二维码生成,大概十来天前有个小伙伴提了一个非常有意思的方向,能否将二维码中的黑白方块换成中文

趁着端午放假前夕的空闲时间,把这个集成在QrCode插件中,生成效果如下(从左往右,从上往下读,千字文😝)

Python提供了较好的url编码封装,常借助 parse来实现,一般常见的使用姿势有两种
1 | >>> from urllib import parse |
简单记录一下http代理服务器tinyproxy的搭建与简单配置过程
1 | # 安装 |
本文参考自: 重写代理链接-url-rewrite
使用nginx做发现代理,遇到一个场景,匹配 /console/ 开头的域名,转发到目标端口号,但是希望转发过去的url,去掉 /console/ 这个头
针对这个,可以借助 rewrite + proxy_pass来实现
1 | location /console { |
python中获取本机ip以及主机名
1 | import socket |
在python中,可以直接通过','.join的方式来连接一个list,但是如果list中的元素不是string,会报错
1 | >>> a = [1,2,3] |
针对非string元素的列表的转换时,可以考虑借助表达式语言来处理,如下
1 | >>> a = [1,2,3] |
新业务上线,购买了阿里云全家桶,服务跑着好好的,突然发现跪了,首先是域名能ping通,但是访问不了,服务器也能ping通,结果就是死活登录补上去,ssh各种超时,阿里云控制台的远程登录也不行,这尼玛难道是阿里云宕机了?其他项目组的阿里云服务器很正常啊
然后按照某些博文说的,重启大法,然而并没有什么鸟用…
那就提工单,响应速度真的是很快很快,两个小时的排查,然后告诉我是因为欠费,查了下明细,oss服务欠了7分的流量费,导致服务器无法登录,这个操作也是可以了…


nginx配置完毕之后,添加一个html页面,访问直接500错误,通过查看错误日志,显示 failed (13: Permission denied)
解决方法,修改配置文件中的user为root
1 | vim /etc/nginx/nginx.conf |
修改完之后,重启即可
1 | nginx -s reload |
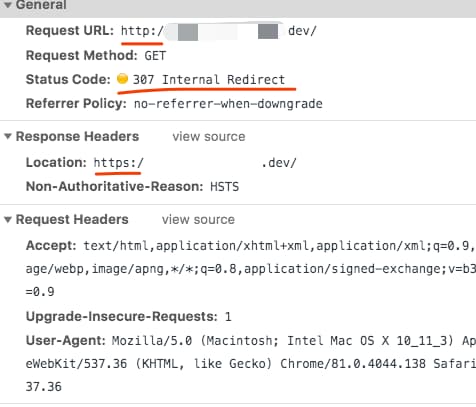
chrome浏览器,访问.dev域名的网站时,总是提示拒绝连接请求,但是换个浏览器就没有这个问题
打开控制台,发现每次请求时,chrome浏览器会307重定向到https的访问

根据不同的浏览器执行的结果不同,基本可以确定不是后端的配置问题,多半还是chrome的某些配置上
然后发现chrom63版本之后,新增了一个功能,强制所有的.dev域名都走https,无解…
文中也提供了两个解决办法
.dev 域名换成其他的如 .test 域名Update your browser to view this website correctly. Update my browser now