上一篇博文介绍了几种bean拷贝框架的使用姿势以及性能对比,主要适用的是属性名一致、类型一致的拷贝,在实际的业务开发中,经常会用到驼峰和下划线的互转,本文在之前的基础上进行扩展
- cglib
- hutool
上一篇博文介绍了几种bean拷贝框架的使用姿势以及性能对比,主要适用的是属性名一致、类型一致的拷贝,在实际的业务开发中,经常会用到驼峰和下划线的互转,本文在之前的基础上进行扩展
Bean属性拷贝,主要针对几个常用的拷贝框架进行性能对比,以及功能扩展支持
选用的框架
Resin是CAUCHO公司(http://www.caucho.com/)的产品,是一个非常流行的支持servlets 和jsp的引擎,速度非常快。Resin本身包含了一个支持HTTP/1.1的WEB服务器。虽然它可以显示动态内容,但是它显示静态内容的能力也非常强,速度直逼APACHE SERVER
简单把resin理解为一个类似tomcat的web服务器就好,下面介绍一下IDEA如何配置resin,从而快速启动
给出一个资源路径,然后获取资源文件的信息,可以说是非常常见的一种需求场景了,当然划分一下,本文针对最常见的三种状况进行分析
alfred可以说是mac上必备的一个app了,可以极大的提高工作效率,再加上它支持自定义实现各种扩展,完全可以满足大部分的需求场景了
首先下载安装包,推荐一个神奇的网站,下载各种mac的破解软件,工具下载链接: http://xclient.info/s/alfred.html
破解方式:
下载包内直接包含了所有的流程和源码,也没什么好具体说的,下载完毕之后双击即可
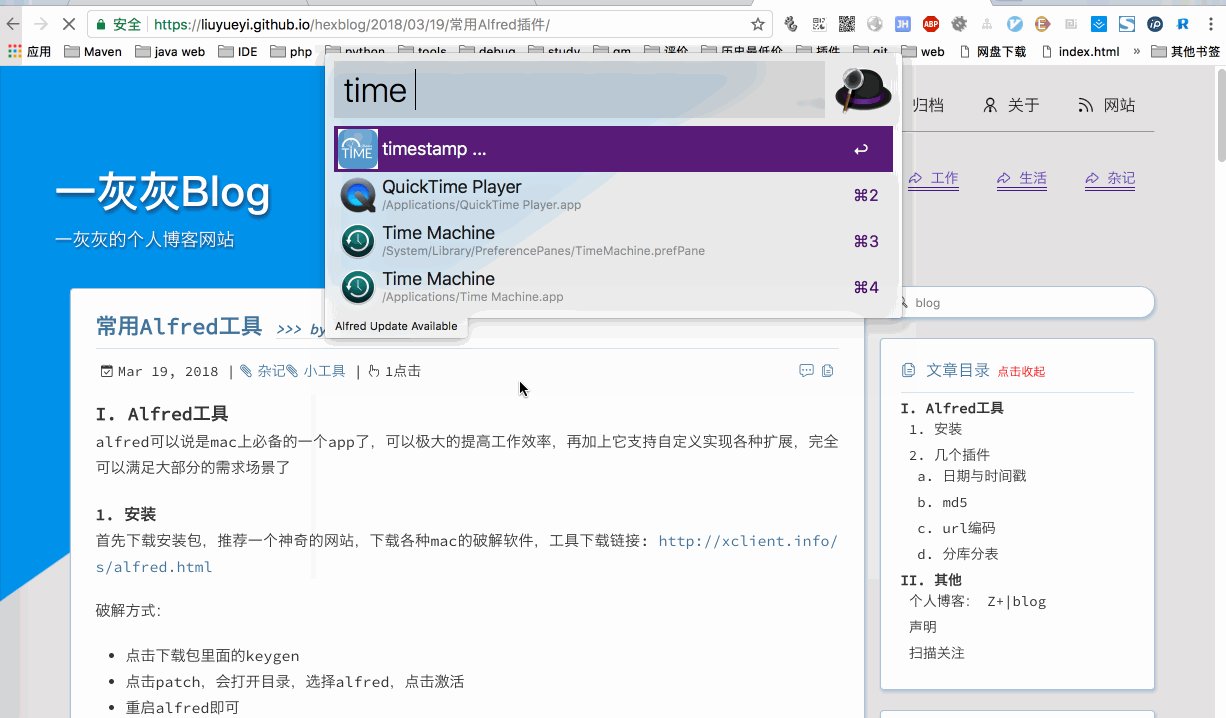
点击下载:time.alfredworkflow
demo: 
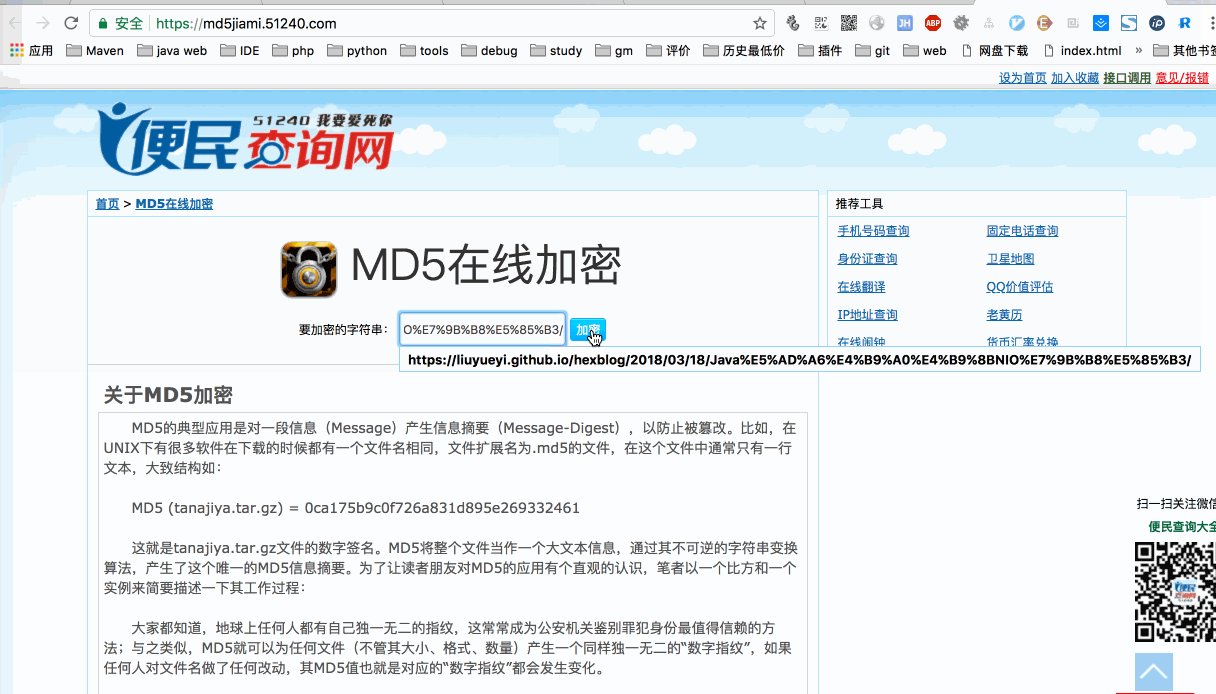
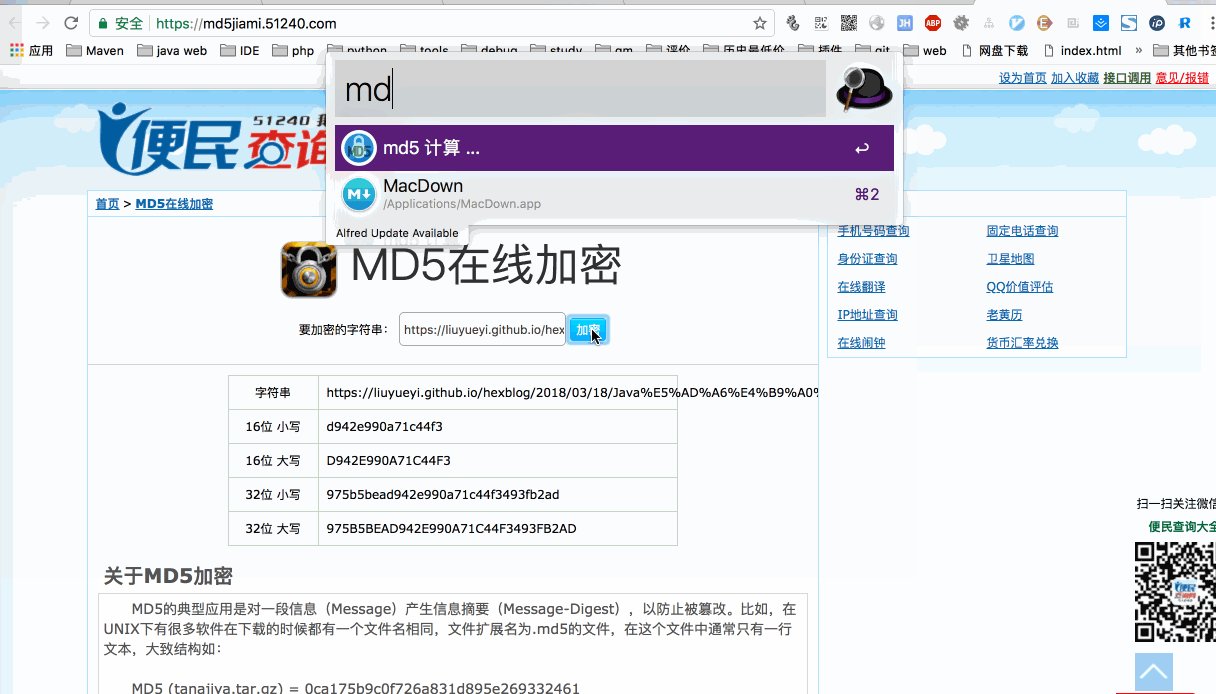
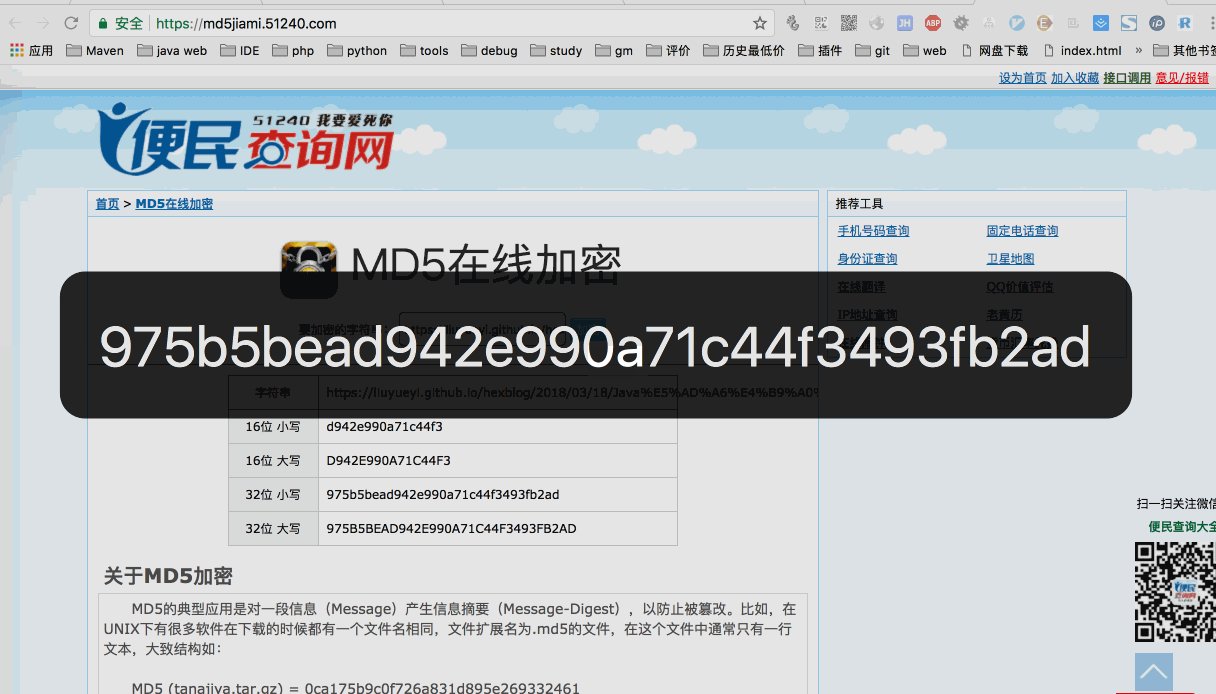
点击下载: md5.alfredworkflow
demo: 
点击下载: URL编码.alfredworkflow
demo: 
点击下载: table.alfredworkflow
demo: 
基于hexo + github pages搭建的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
尽信书则不如,已上内容,纯属一家之言,因本人能力一般,见识有限,如发现bug或者有更好的建议,随时欢迎批评指正

PopClip是mac上的一个工具集,最大的特点就是扩展,复制一段文本,然后根据你的需求写插件,把赋值的文本作为输出,做一些你想干的事
基于PopClip,也写了一些小工具,主要是php写的,写插件的教程还是比较简单的,一个配置文件Config.plist和一个脚本文件xxx.php即可
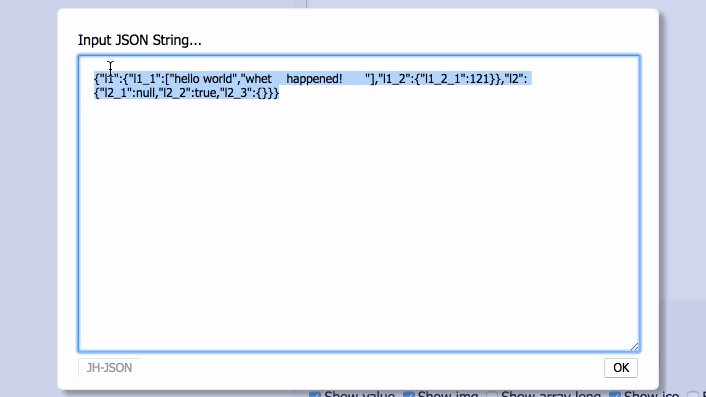
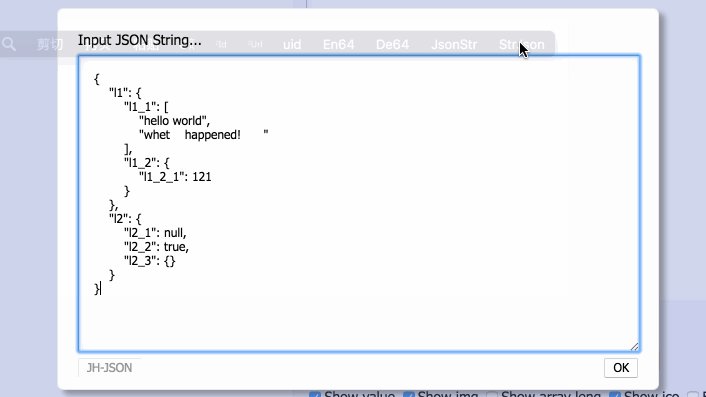
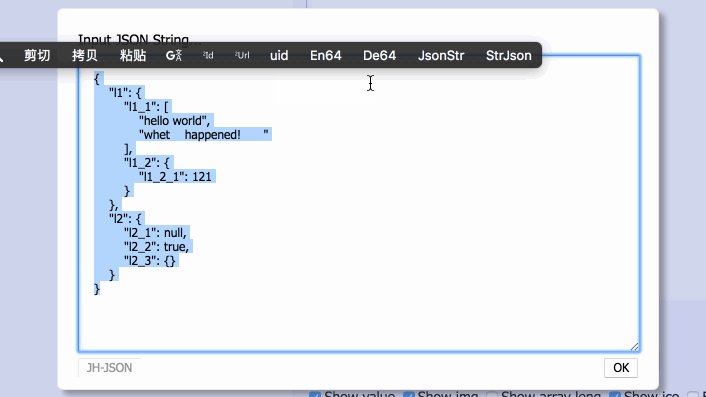
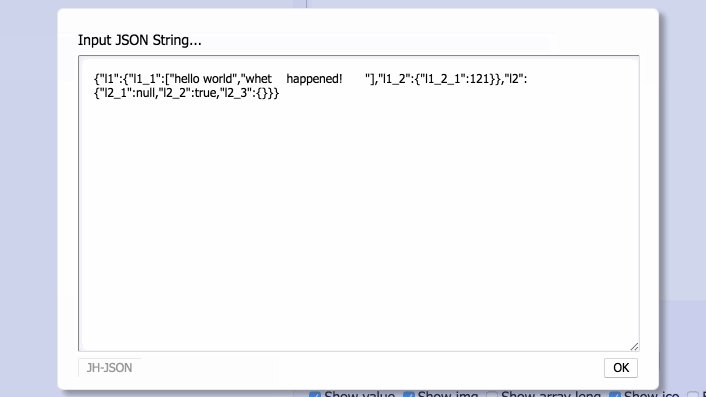
以JSON格式序列化为demo进行演示,如何从0到1创建一个popclip插件,先看一下最终的成品

一个插件的文件比较简单,主要有两个
Config.plist下面是一个实际的配置,里面指定了两个脚本:
需要注意的是里面正则规则,这个主要是用来表示当你划中一段文本之后,是否会出现这个插件的规则(比如时间戳和日期的相互转换,只有选中纯数字时,才支持时间戳转日期)
1 | <?xml version="1.0" encoding="UTF-8"?> |
这个里面就是写具体的业务逻辑,一般是将粘贴板中的内容作为输入,然后进行一段业务逻辑,然后输出到粘贴板内
如str2json.php
1 | <?php |
注意第一行,获取输入 $input=getenv("POPCLIP_TEXT");, 不同的脚本有不同的获取方式
输出就比较简单了,传统的输出方法,会重写到粘贴板内 echo 'xxx';
上面完成之后,就是打包安装了,流程如下:
zip -r xxx.popclipextz xxx.popclipext/说明: 上面新建的文件夹,一定要以.popclipext结尾
作用:实现base64编码解码
源码地址: base64
demo: 
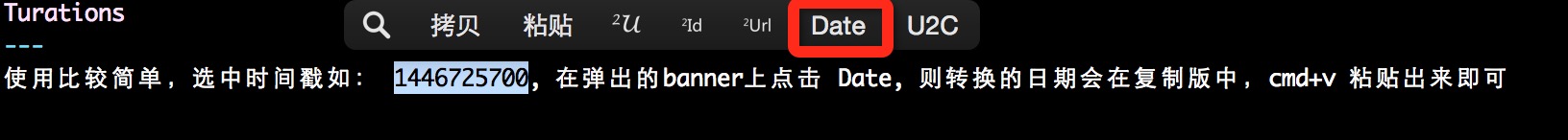
作用:实现日期和时间戳的相互转换
源码地址: date
demo: 
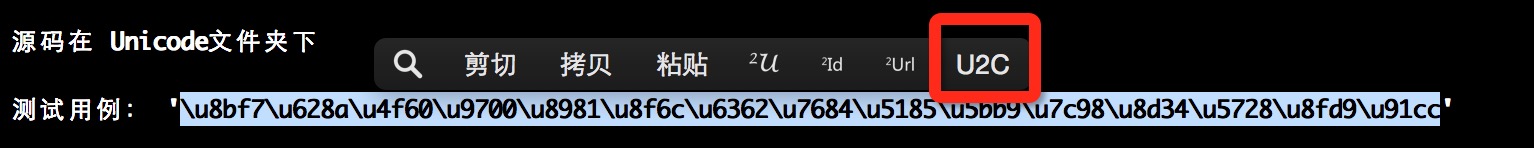
源码 : unicode
源码: json
源码: url
所有的插件都可以访问: PopClip
基于hexo + github pages搭建的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
尽信书则不如,已上内容,纯属一家之言,因本人能力一般,见识有限,如发现bug或者有更好的建议,随时欢迎批评指正

记录下使用到的Chrome插件,有些挺有意思的东西
在网页的右下角(or左下角)显示当前网页的服务器IP,用来判断当前的系统的工作环境非常有用,特别是在线下、预发和生产环境的切换时,判断host是否切换的时候
拦截小广告
拦截视频广告,我常逛的优酷,腾讯视频,爱奇艺,芒果的视频广告都被可以被吃掉,节省两分钟的等待时间
码云提供的gitee,侧边栏提供一个直接查看代码的树状结构
写json的插件
json结构化,针对请求直接返回json串的场景用起来比较爽,除了结构化输出之外,还可以修改json串内容,个人感觉比JSONView好用
github源码视图工具,和前面的 GitCodeTree 差不多
模拟各种http请求
以vim的方式操作浏览器页面,实现真正的无鼠标全键盘操作
当前网页生成一个二维码,方便手机打开
网页截图工具,可以截长图文,但是在网页特别长时,截取失败,有些时候用起来还可以
覆盖默认的新打开标签页,显示一些有意思的git项目和掘金上的优秀博文
自己写的一个插件,主要是为了提供一些常见的转换, 源码&下载地址: Chrome-Coder
自己写的插件,源码&下载地址: Chrome-ImgRender
选择网页中的dom结构,输出图片的小工具,使用演示如:

基于hexo + github pages搭建的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
尽信书则不如,已上内容,纯属一家之言,因本人能力一般,见识有限,如发现bug或者有更好的建议,随时欢迎批评指正

Update your browser to view this website correctly. Update my browser now