quick-media 升级2.6.0,二维码组件扩展两种样式规则
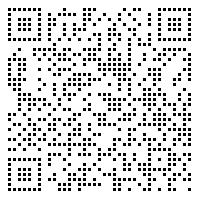
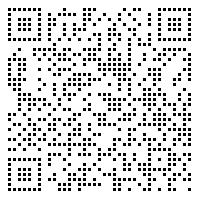
- MINI_RECT: 超火的小方块二维码生成
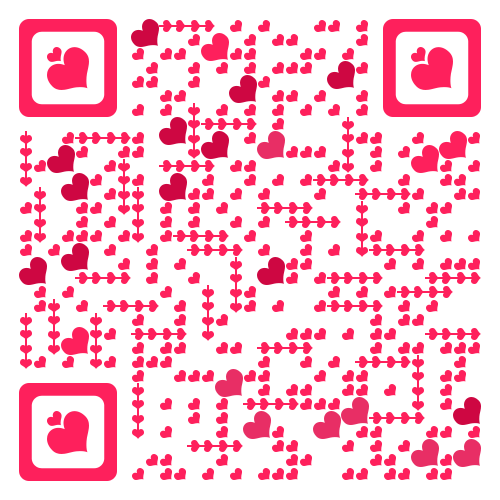
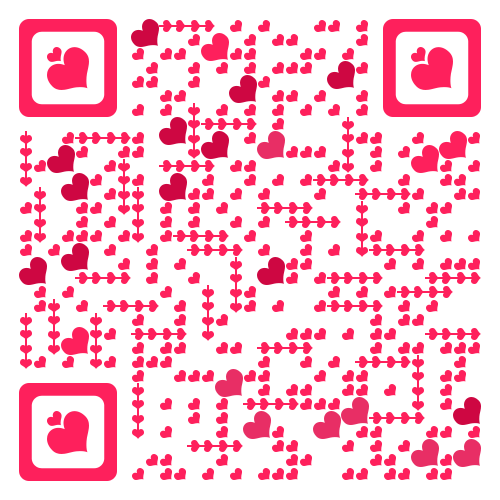
- IMAGE: 图片二维码,当相同的区域指定多个图片时,支持随机挑选渲染
项目源码: https://github.com/liuyueyi/quick-media
2.6.0 特性演示说明
导入依赖
1
2
3
4
5
6
|
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>2.6.0</version>
</dependency>
|
MINI_RECT 二维码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| @Test
public void miniRectQr() {
try {
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
boolean ans = QrCodeGenWrapper.of(msg)
.setW(200)
.setDrawStyle(QrCodeOptions.DrawStyle.MINI_RECT)
.asFile(prefix + "/dqr0_1.png");
} catch (Exception e) {
e.printStackTrace();
}
}
|
输出二维码如下

多图二维码渲染
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| @Test
public void imgQr2() {
try {
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
int size = 500;
boolean ans = QrCodeGenWrapper.of(msg)
.setW(size)
.setH(size)
.setErrorCorrection(ErrorCorrectionLevel.M)
.setDrawBgColor(ColorUtil.OPACITY)
.setDetectImg("love/01.png")
.setDrawStyle(QrCodeOptions.DrawStyle.IMAGE)
.addImg(1, 1, "love/001.png")
.addImg(2, 2, "love/003_01.png")
.addImg(2, 2, "love/003_02.png")
.addImg(2, 2, "love/003_03.png")
.addImg(4, 1, "love/004.png")
.addImg(1, 4, "love/004_02.png")
.asFile(prefix + "/imgQr2.png");
} catch (Exception e) {
e.printStackTrace();
}
}
|
输出如下

II. 其他
一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
2. 声明
尽信书则不如,以上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
3. 扫描关注
一灰灰blog