基于gittalk搭建个人站点的评论的完整记录,特别是遇到的一些鬼畜的问题,如Error not found, 404问题,Validation Failed(422)校验失败问题等,为大家避免采坑提供一些参考
I. Gitalk安装说明
gitalk的使用比较简单,直接在你的html中,加入依赖,添加配置即可
1. 添加引用
1 | <link rel="stylesheet" href="//unpkg.com/gitalk/dist/gitalk.css"> |
2. 添加配置
1 | <script> |
注意上面的clientId, clientSecret需要到你自己的github上记性申请
- 进入申请链接: https://github.com/settings/developers
- 创建新的app
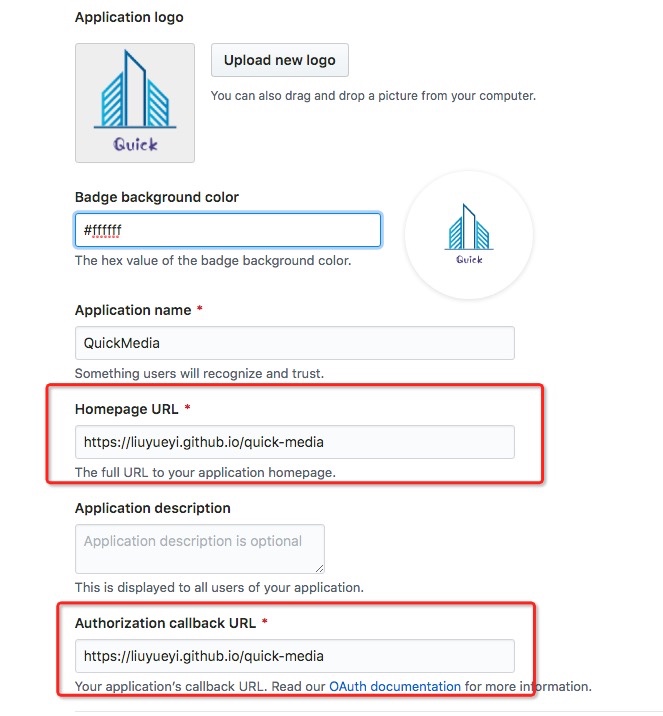
- 添加必要的配置(如下图,注意两个url,填写你的项目地址即可,后面回调的地址,如果有自己的域名,用自己的域名)

- 项目issues开启
因为评论是基于issues进行的,所以项目的issues需要打开
- 进入项目的setting目录,如: https://github.com/liuyueyi/quick-media/settings
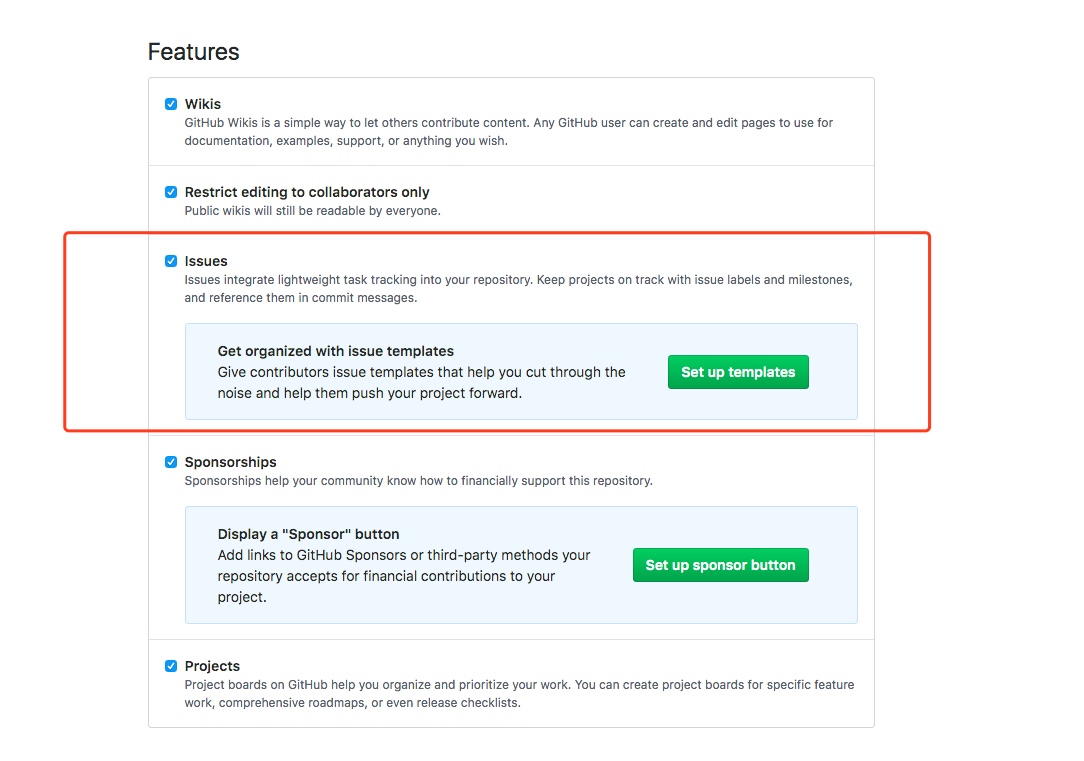
- 开启issues特性

3. 测试验证
如果配置没什么问题,就可以部署上线进行测试了;因为登录回调的地址问题,在本地进行测试时,可能无法正常登录,也没有啥好办法
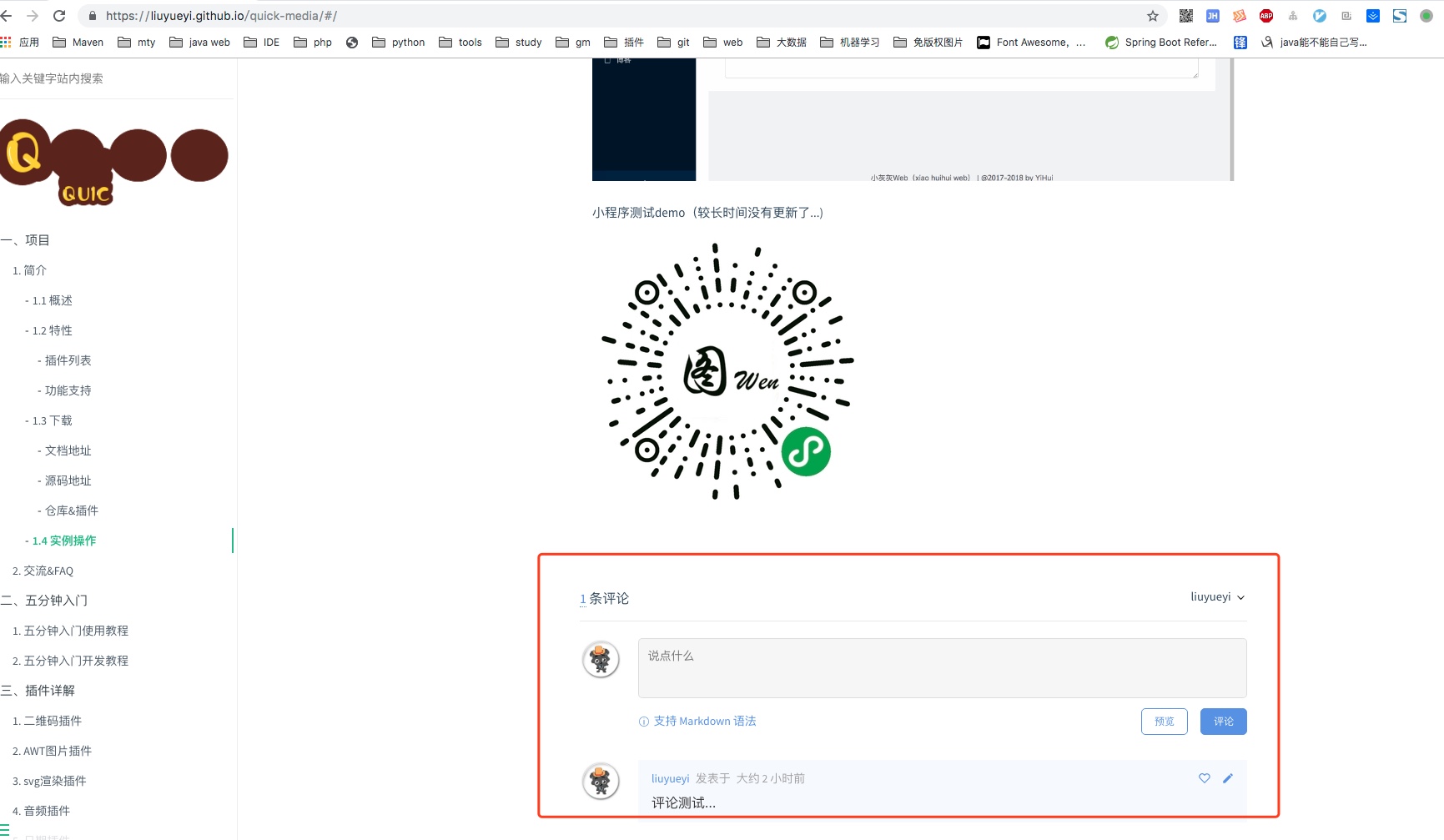
下面这个是个人的测试链接: https://liuyueyi.github.io/quick-media/#/

II. 问题及解决方式
1. 404 not found
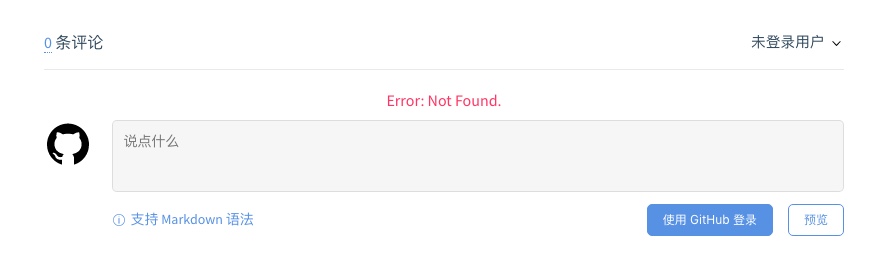
配置完毕之后,如下提示404

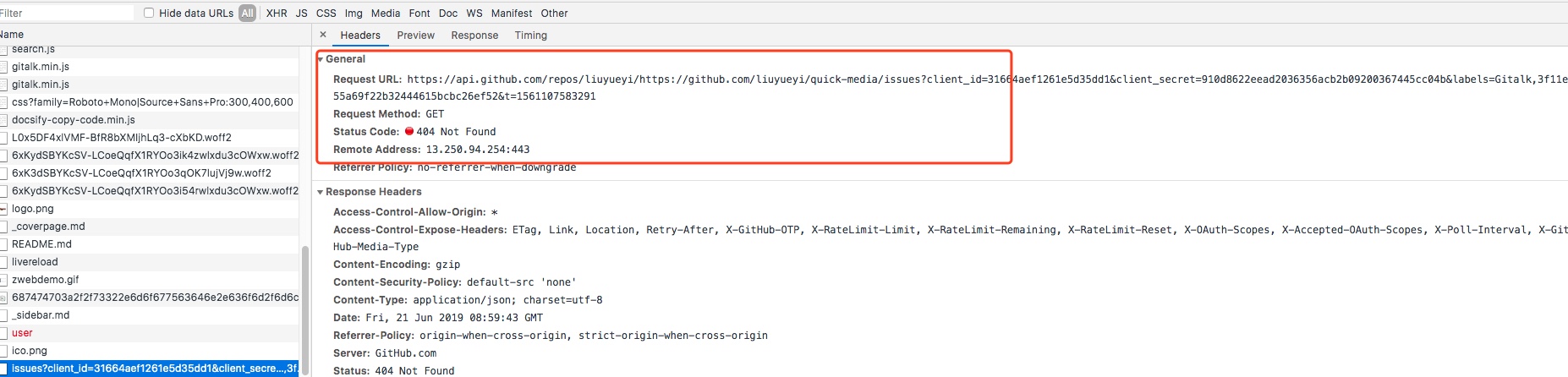
打开chrome控制台查看,发现repo仓库地址提示404

正常来讲,仓库地址url应该是: https://api.github.com/repos/liuyueyi/quick-media/issues
出现问题的主要原因就是我们的配置参数不对,主要是 repo 这个属性,
1 | const gitalk = new Gitalk({ |
2. Validation Failed(422)
前面一个问题解决之后,发现提示422,主要原因是url编码之后添加到issues的label中,超过字符长度的限制,因此一个通用的推荐方案就是采用md5进行处理
网上找一个md5的开源js包,如: https://github.com/blueimp/JavaScript-MD5; 或者直接使用我找的一个md5文件: https://liuyueyi.github.io/quick-media/_assert/md5.min.js
直接使用url/path来生成md5字符串
1 | const gitalk = new Gitalk({ |
但是上面这里有个问题,url带参数时,会创建一个新的issues,这就有点蛋疼了,内部改造一下,针对我自己的项目: https://liuyueyi.github.io/quick-media/,我希望用域名 + path + #xx 来生成md5
针对我自己的应用场景,做了一个简单的取舍,我的url访问格式为 https://liuyueyi.github.io/quick-media/#/其他/其他?id=_4-捐赠
- 上面的url,我只希望有
/#/其他/其他就行
1 | function url_parse(url) { |
II. 其他
1. 一灰灰Blog: https://liuyueyi.github.io/hexblog
一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
2. 声明
尽信书则不如,已上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
3. 扫描关注
一灰灰blog

知识星球


